Facebook merupakan media sosial terpopuler saat ini. Beragam desain dan fitur yang disediakan oleh facebook pun telah menginspirasi banyak web designer maupun web programmer. Termasuk pada tutorial ini, kita akan membuat desain form register seperti facebook. Ayo kita mulai !

Langkah 1 – HTML
Pertama, buatlah form menggunakan syntax html. Buatlah field/isian form sesuai kebutuhan. Misal, inputan nama, password, email, tanggal lahir, jenis kelamin dan sebagainya sesuai dengan kebutuhan dan kreasi Anda. Atau Anda juga bisa mencoba dengan menggunakan syntax html dibawah. Kemudian simpanlah file form ini dengan nama index.html (sesuai selera Anda).
<body>
<div id="form-daftar">
<div class="judul-form">Mendaftar</div>
<div class="sub-judul-form">Gratis, sampai kapan pun</div>
<form>
<table>
<tbody>
<tr>
<td><label for="nama-depan">Nama Depan:</label></td>
<td><div><input name="nama-depan" type="text" /></div></td>
</tr>
<tr>
<td><label for="nama-belakang">Nama Belakang:</label></td>
<td><div><input name="nama-belakang" type="text" /></div></td>
</tr>
<tr>
<td><label for="email">Email Anda:</label></td>
<td><div><input name="email" type="text" /></div></td>
</tr>
<tr>
<td><label for="email-ulang">Masukkan Ulang Email:</label></td>
<td><div><input name="email" type="text" /></div></td>
</tr>
<tr>
<td><label for="sandi">Kata Sandi Baru:</label></td>
<td><div><input name="pass" type="password" /></div></td>
</tr>
<tr>
<td><label for="jenis-kelamin">Saya:</label></td>
<td>
<div>
<select name="jenis-kelamin">
<option value="0">Pilih Jenis Kelamin:</option>
<option value="1">Laki-Laki</option>
<option value="2">Perempuan</option>
</select>
</div>
</td>
</tr>
<tr>
<td><label>Tanggal Lahir:</label></td>
<td>
<div>
<select name="bulan">
<option value="0">Bulan:</option>
<option value="1">Januari</option>
<option value="2">Februari</option>
<option value="3">Maret</option>
<option value="4">April</option>
<option value="5">Mei</option>
<option value="6">Juni</option>
<option value="7">Juli</option>
<option value="8">Agustus</option>
<option value="9">September</option>
<option value="10">Oktober</option>
<option value="11">November</option>
<option value="12">Desember</option>
</select>
<select name="tanggal">
<option value="0">Hari:</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="20">30</option>
<option value="31">31</option>
</select>
<select name="tahun">
<option value="0">Tahun:</option>
<option value="1">1990</option>
<option value="2">1991</option>
<option value="3">1992</option>
<option value="4">1993</option>
<option value="5">1994</option>
<option value="6">1995</option>
<option value="7">1996</option>
<option value="8">1997</option>
<option value="9">1998</option>
<option value="10">1999</option>
<option value="11">2000</option>
<option value="12">2001</option>
<option value="13">2002</option>
<option value="14">2003</option>
<option value="15">2004</option>
<option value="16">2005</option>
<option value="17">2006</option>
<option value="18">2007</option>
<option value="19">2008</option>
<option value="20">2009</option>
<option value="21">2010</option>
<option value="22">2011</option>
<option value="23">2012</option>
</select>
</div>
</td>
</tr>
<tr>
<td> </td>
<td><input type="submit" class="tombol-mendaftar" value="Mendaftar" />
</td>
</tr>
</tbody>
</table>
</form>
</div>
</body>
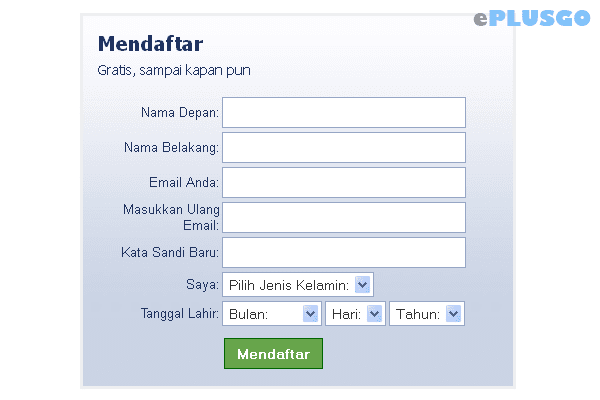
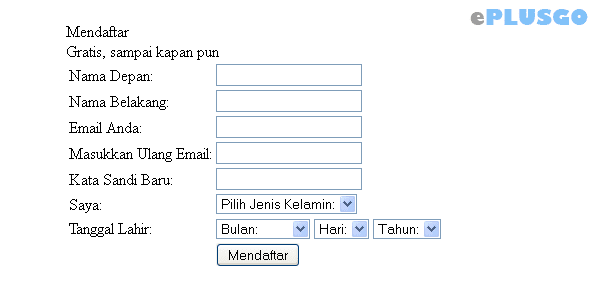
HASIL

Langkah 2 – CSS
Selanjutnya ialah tahap memberikan desain menggunakan CSS. Dengan memberikan style tentunya form tersebut akan tampak lebih indah dan bergaya.
body,h1,h2,h3,p,td,quote,small,form,input,ul,li,ol,label{
margin:0px;
padding:0px;
}
body{
margin-top:20px;
font-family:Arial, Helvetica, sans-serif;
color:#51555C;
height:100%;
font-size:12px;
}
/* Style inputan dan pilihan (selected) */
input,select{
padding:6px;
color:#333333;
border:1px solid #96A6C5;
margin-top:2px;
width:230px;
font-size:14px;
}
select{
width:auto;
padding:2px;
}
.formline{
padding:3px;
}
label{
font-size:13px;
display:block;
text-align:right;
}
table{
width:370px;
}
td{
font-size:11px;
}
.input-container{
padding:1px;
}
/* Style Form */
#form-daftar,.registered{
border:3px solid #eeeeee;
padding:15px;
background:url(img/bg.jpg) repeat-x #cbd4e4;
color:#203360;
margin:30px auto 40px auto;
width:400px;
}
/* Judul dan Sub Judul */
.judul-form,
.sub-judul-form{
font-size:20px;
font-family:"Lucida Grande",Tahoma,Verdana,Arial,sans-serif;
font-size:20px;
font-weight:bold;
}
.sub-judul-form{
font-weight:normal;
font-size:14px;
padding:6px 0 15px 0;
}
/* Tombol Mendaftar */
.tombol-mendaftar{
width:auto;
margin:10px 0 0 2px;
padding:5px 9px 5px 9px;
color:white;
background-color:#67A54B;
outline:none;
border:1px solid #006600;
font-weight:bold;
}
.tombol-mendaftar:active{
background-color:#609946;
padding:5px 9px 5px 9px;
}
HASIL